Gephyreus Project
Responsive portal created for the NGO Projeto Gephyreus, which is dedicated to the preservation of the Lahille's bottlenose dolphin.
Gephyreus Project
Responsive portal created for the NGO Projeto Gephyreus, which is dedicated to the preservation of the Lahille's bottlenose dolphin.

Client
Gephyreus Project
NGO dedicated to the preservation of the Lahille's bottlenose dolphin.
Year:
2024
Objective:
Our goal was to develop a fully responsive portal for the NGO Gephyreus Project, managed through an intuitive CMS, enabling the team to independently manage content.
To achieve this, we followed best UX practices, ensuring an accessible, smooth, and efficient experience across all devices. The design prioritizes clarity and usability, offering intuitive navigation for all users.
We paid special attention to accessibility, applying guidelines that make the portal inclusive, ensuring that anyone can interact with the content easily and independently.

Work Process
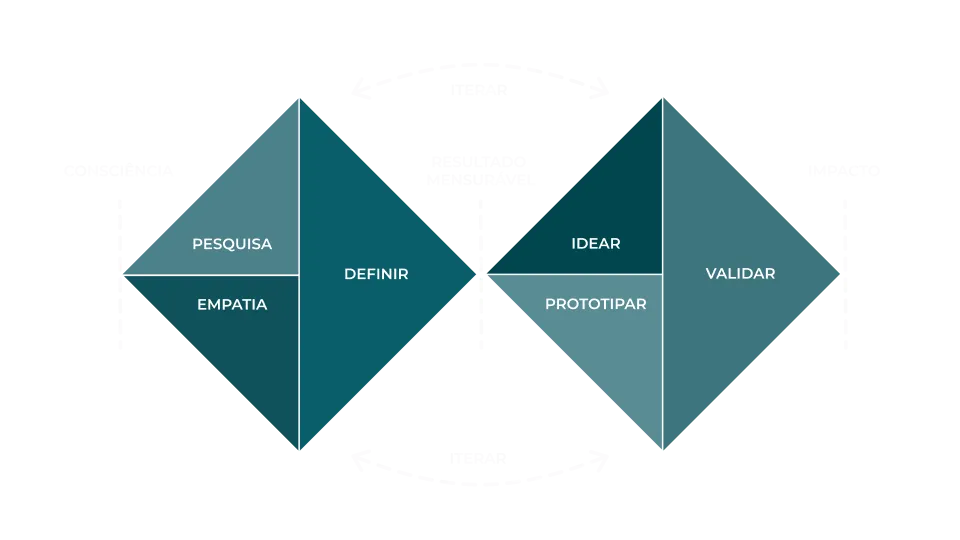
We used the Double Diamond framework as a reference to guide our workflow.
This model was essential for organizing each stage of the design process, ensuring a structured and efficient approach.
With it, we were able to explore challenges and define solutions in a clear and strategic way.

Tools Used
- Adobe Photoshop
- Adobe InDesign
- Figma
- ChatGPT
- DALL-E

Deliverables
During the website creation process, we structured the interface with wireframes and organized navigation through a sitemap. Additionally, we developed wireframes and an interactive prototype, enabling testing and adjustments before implementation.
In the development phase, we prioritized usability, accessibility, and responsiveness, ensuring an intuitive and efficient experience aligned with the best practices in digital design.

Results
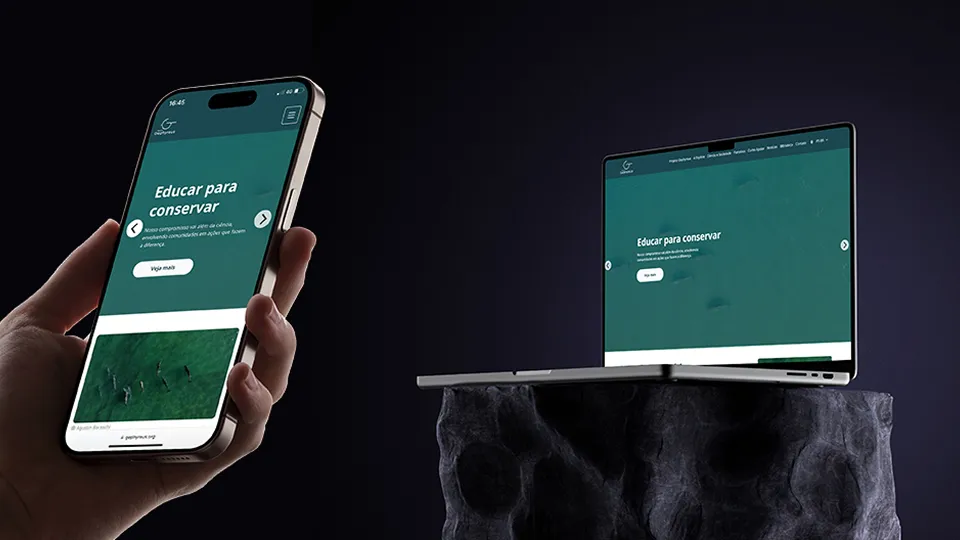
As a result of our work, we delivered a dynamic, responsive portal aligned with market trends, ensuring an intuitive and accessible experience for all users.
Projeto Gephyreus offers smooth navigation, making it easy to access information clearly and efficiently.
To provide greater autonomy to the team, we implemented an intuitive CMS, allowing for practical and independent content management.
Additionally, we applied accessibility guidelines and design best practices, ensuring an inclusive experience optimized for different devices.
Project Link