Processo de criação do design para o marketplace da Kimberly-Clark
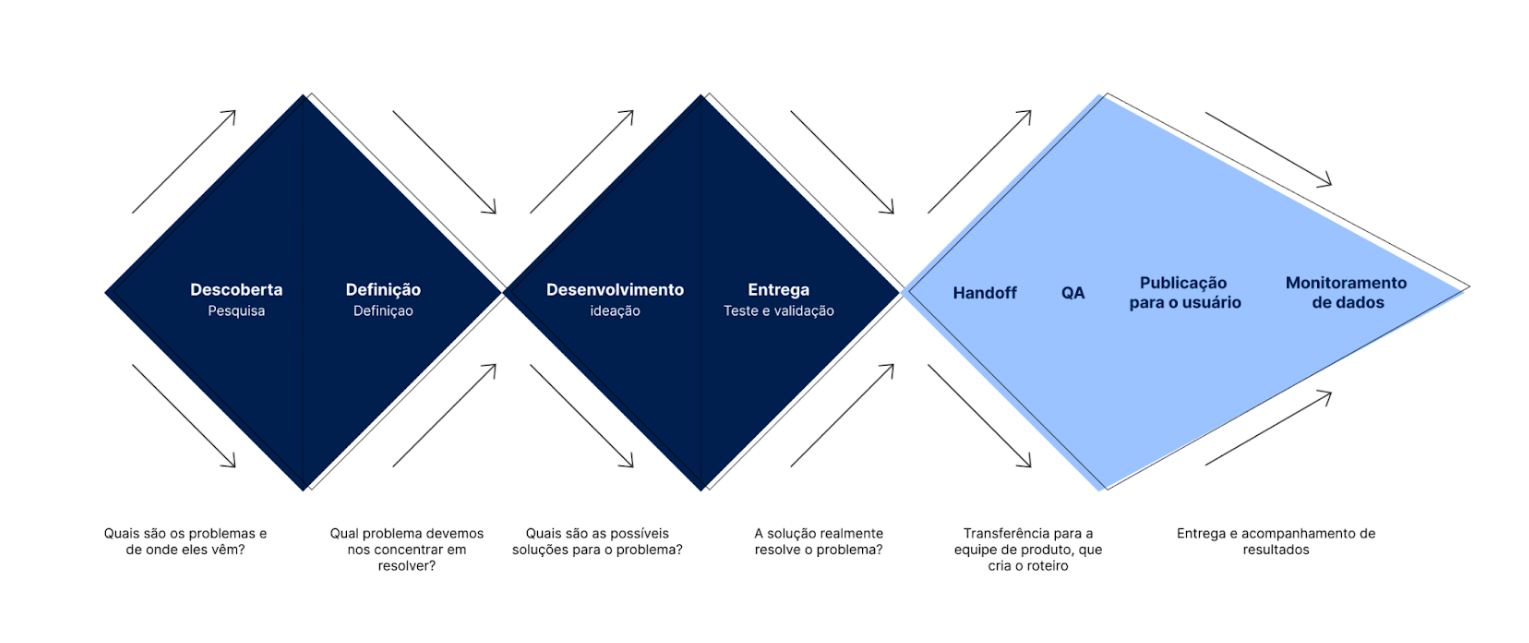
Será realizada uma revisão geral envolvendo a experiência digital, a usabilidade e o Design do Marketplace da KC, respeitando o processo de Product Discovery a seguir:

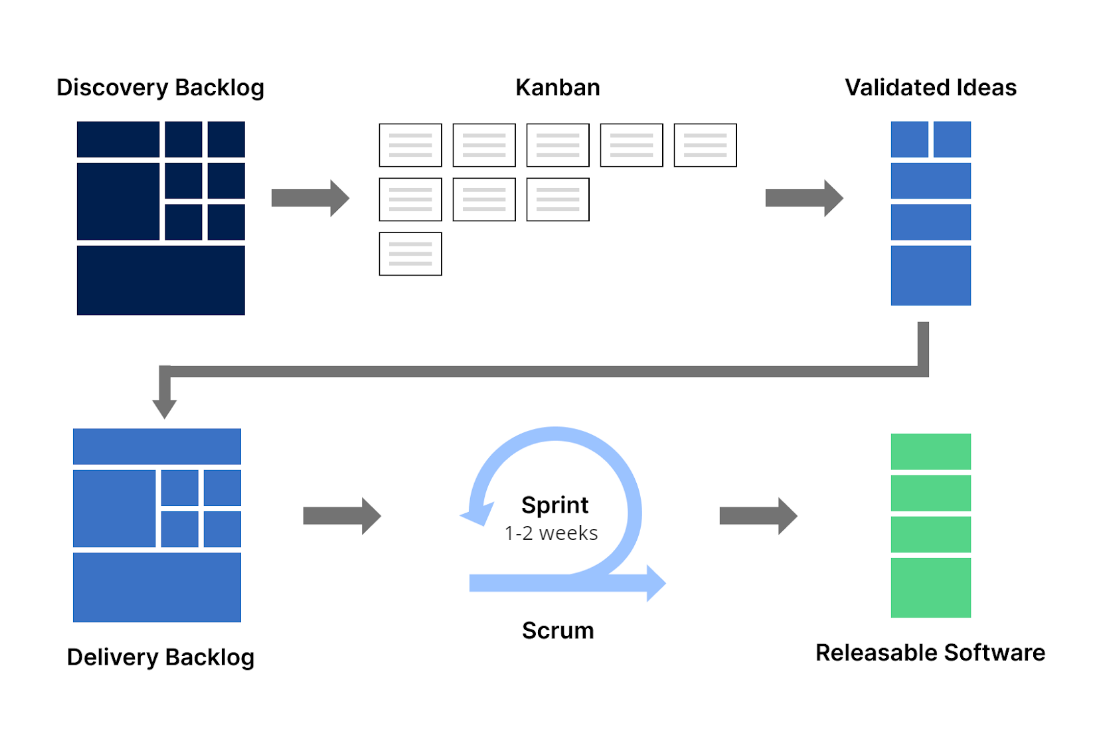
Sugestão de processo: Utilizar o método Dual Track Agile para que seja possível introduzir a integração entre as tracks de Procut Discovery e Delivery (desenvolvimento).

Construção de um protótipo da experiência digital no Figma, para design e teste de usabilidade das funcionalidades (features).
Será criado um protótipo navegável no Figma para as versões Desktop e Mobile e ele deverá contemplar os seguintes itens:
1.Um guia de estilo para o marketplace alinhado com as orientações do Guia de estilo global da KC.
2. Criação de um Design system com a biblioteca de componentes no Figma, para melhor consistência visual.
3. Testes de usabilidade por feature para a validação da experiência e handoff com os desenvolvedores.
Personas são uma documentação descrevendo os perfis dos usuários do seu site, aplicativo ou negócio. A persona é importante para entendermos o público que irá consumir o produto digital, e assim desenvolver algo direcionado e relevante para os usuários. Neste case, criamos duas personas para cada tipo de usuário:
KC Team: É o time de funcionários da KC que gerencia e atualiza o site com promoções e adição de produtos.
Distribuidor: Distribuídores são os vendedores de produtos KC no marketplace, além da própria Kimberly-Clark.
Cliente Final: Clientes que compram os produtos para seus estabelecimentos, como restaurantes, hospitais, hotéis.
Benchmarking é o processo de estudar o mercado que o seu produto digital está inserido, de forma visual e estrutural. É fundamental para alinhar o produto com o mercado e assim, o mesmo ser aceito pelos usuários de forma mais natural.

A análise heurística é uma espécie de “inspeção” de usabilidade. Consiste em avaliar uma interface para determinar se obedece a princípios pré-determinados conhecidos como heurísticas. A partir dessa análise heurística, direcionamos um caminho para o melhoramento da usabilidade do site ou aplicativo.
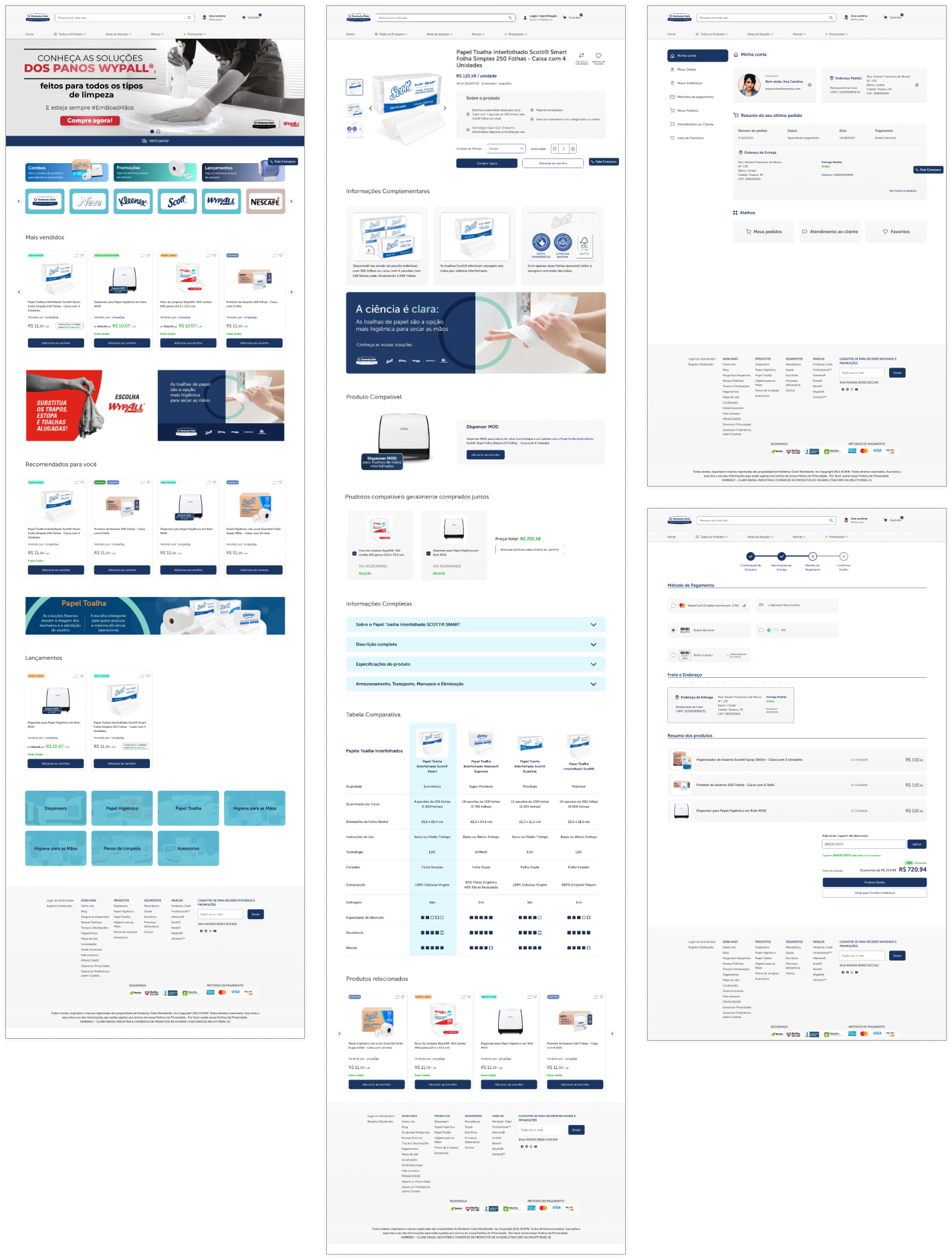
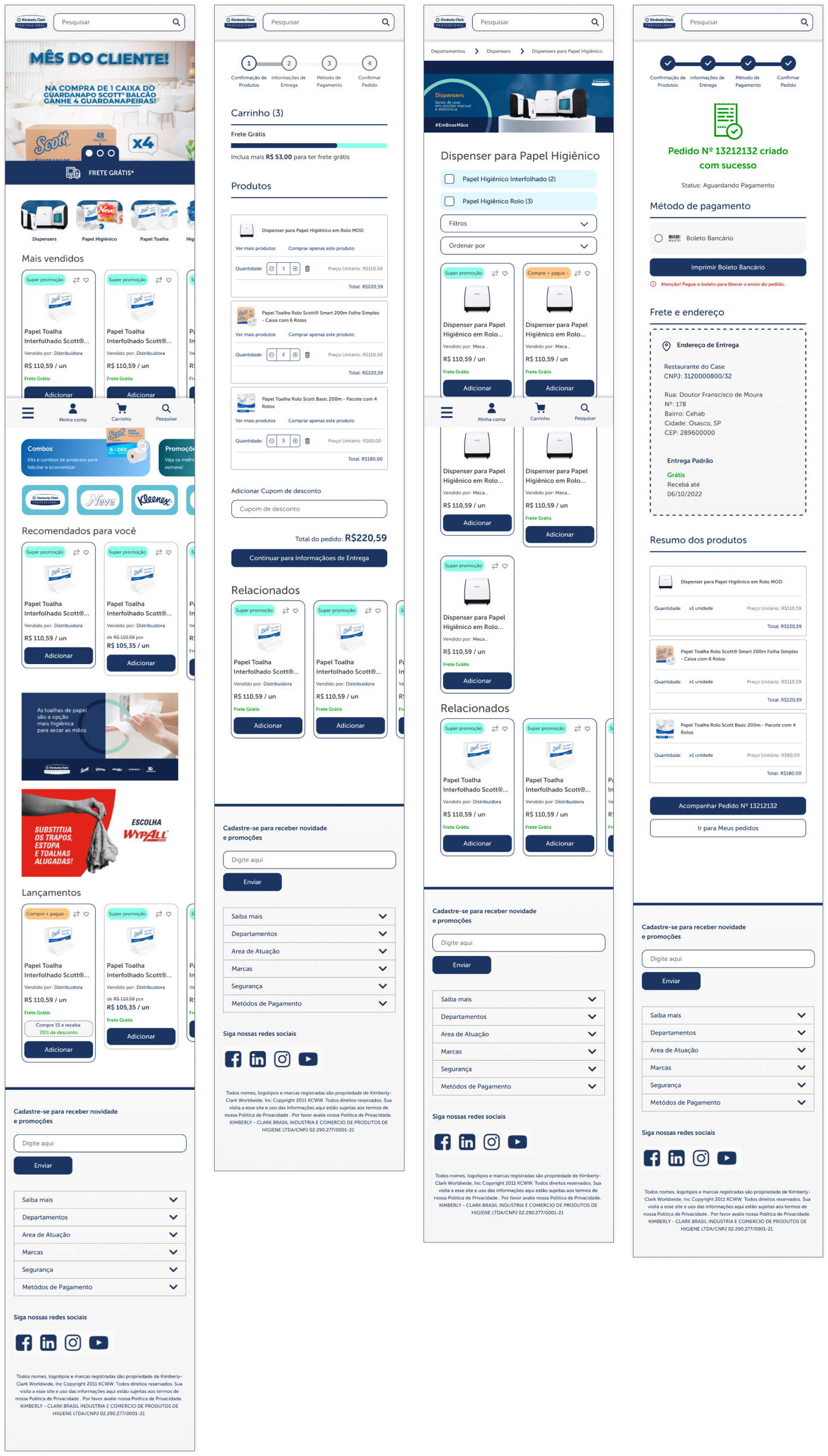
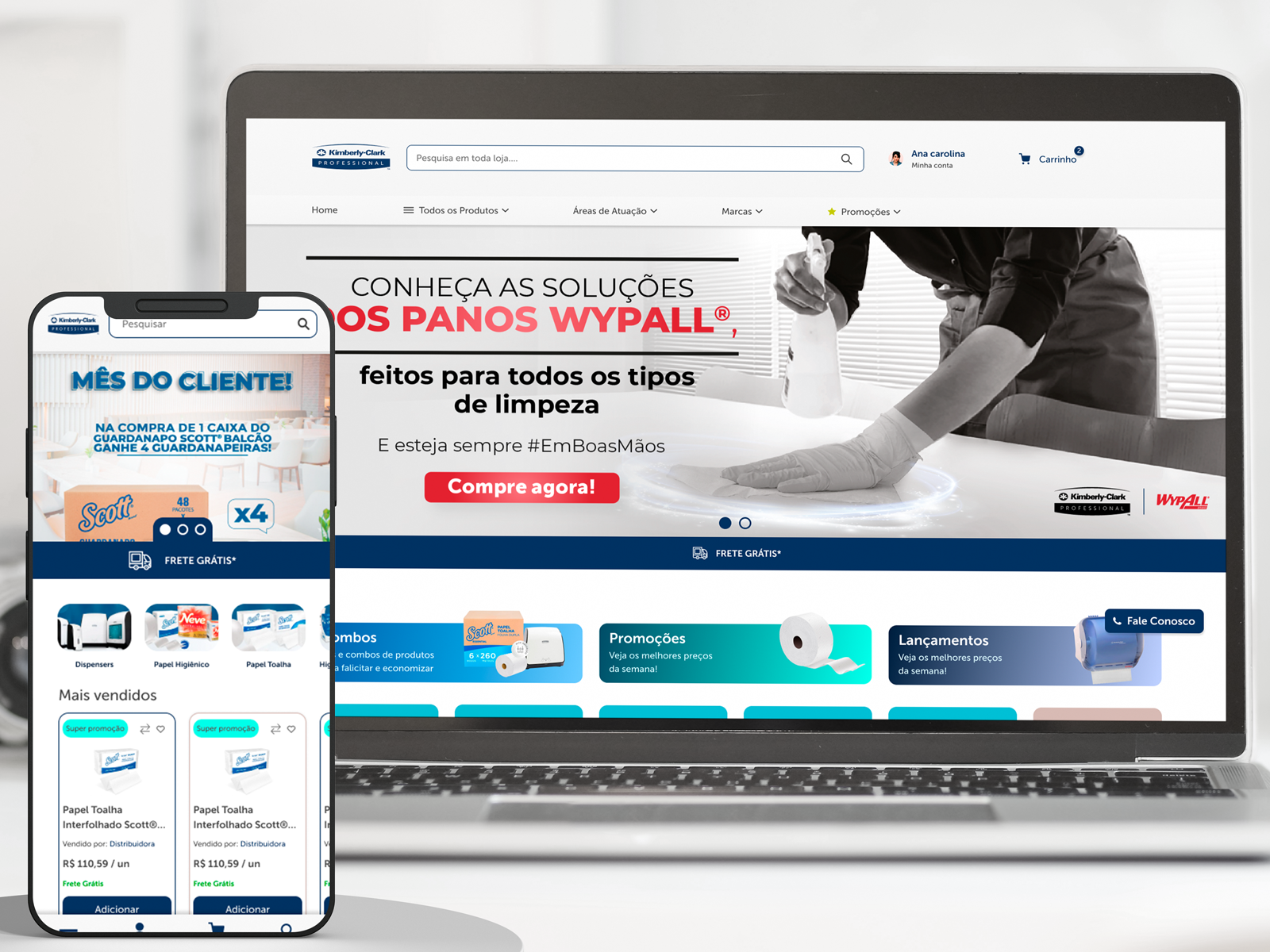
Com base nas análises heurísticas e outras pesquisas de benchmarking, iniciou-se o processo de criação da interface desktop e mobile.
Exemplo de telas desktop

Exemplo de telas mobile

Um guia de estilo serve para que todas as equipes envolvidas na construção do projeto estejam alinhadas a respeito do estilo e das regras que terá. Além de manter a consistência e padronização do design.

Protótipo é o entregável final e fiel a versão final do seu produto digital. É ótimo para visualização com mais clareza antes do início do desenvolvimento, e é possível também a realização de testes para validação com os usuários. Com isso, economiza-se orçamento na etapa de desenvolvimento, pois a validação do produto é realizada antes desta etapa.
Navegar no protótipo desktop Navegar no protótipo mobile